Week 3 Day 5
Over the past two days we were assigned a homework project involving the Sunlight API Gem. Sunlight provides various methods for obtaining information on members of congress, legislator IDs, and ‘look-ups’ between places and the politicians that represent them. The project involved the latter search method. By providing the user with a search form, a zipcode is entered and then routed to (using Sinatra). Here is an example of the search method we used to GET the politicians from Sunlight and present them on another page:
1 2 3 4 5 6 | |
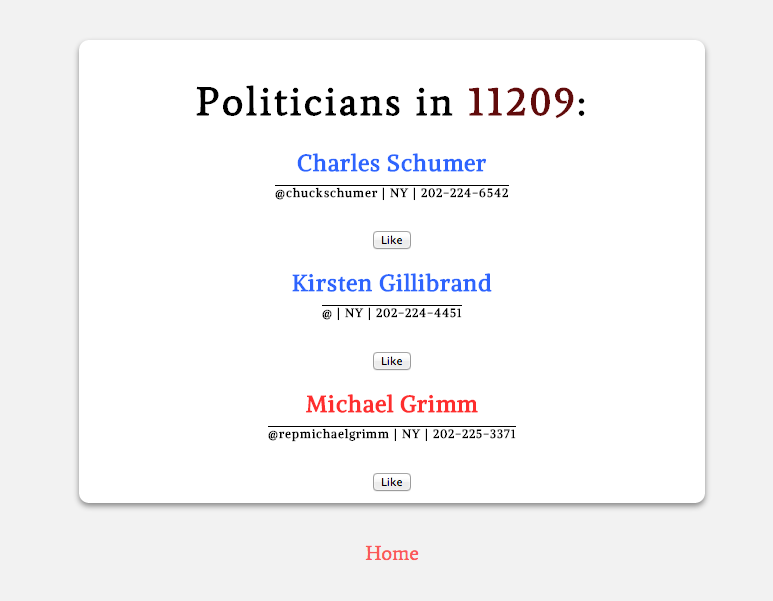
From that page (erb :politicians_in_zipcode) we were encouraged to add the ability to favorite or like certain politicians and then list them back on the index page where the search form exists. In addition to a like button, each poltician’s party is identified by their parties color.
Democrat = Blue | Republican = Red | Independent = Purple
1 2 3 4 5 6 7 8 9 10 | |

An example from my home zipcode yields only members of the Democratic party. So, in order to display the working color code I used 11209, an area code assigned to Brooklyn, NY. The highest difficulty I experienced in building this app was adding selected politicians to a “liked” list (essentially passing them into the ActiveRecord Database) while retaining the information provided by Sunlight. For accessiblity purposes, the form entry for liking a politician requires the press of a button. Here is the form I made:
1
2
3
4
<form action = '/like' method = 'post'>
<input type = "hidden" name = "votesmart_id" value="<%= person.votesmart_id%>">
<button> Like </button>
</form>
What occurs when the user presses the Like button, is a transfer of the value :person.votesmart_id (unique ID assigned to politicians) to the POST method in main.rb-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
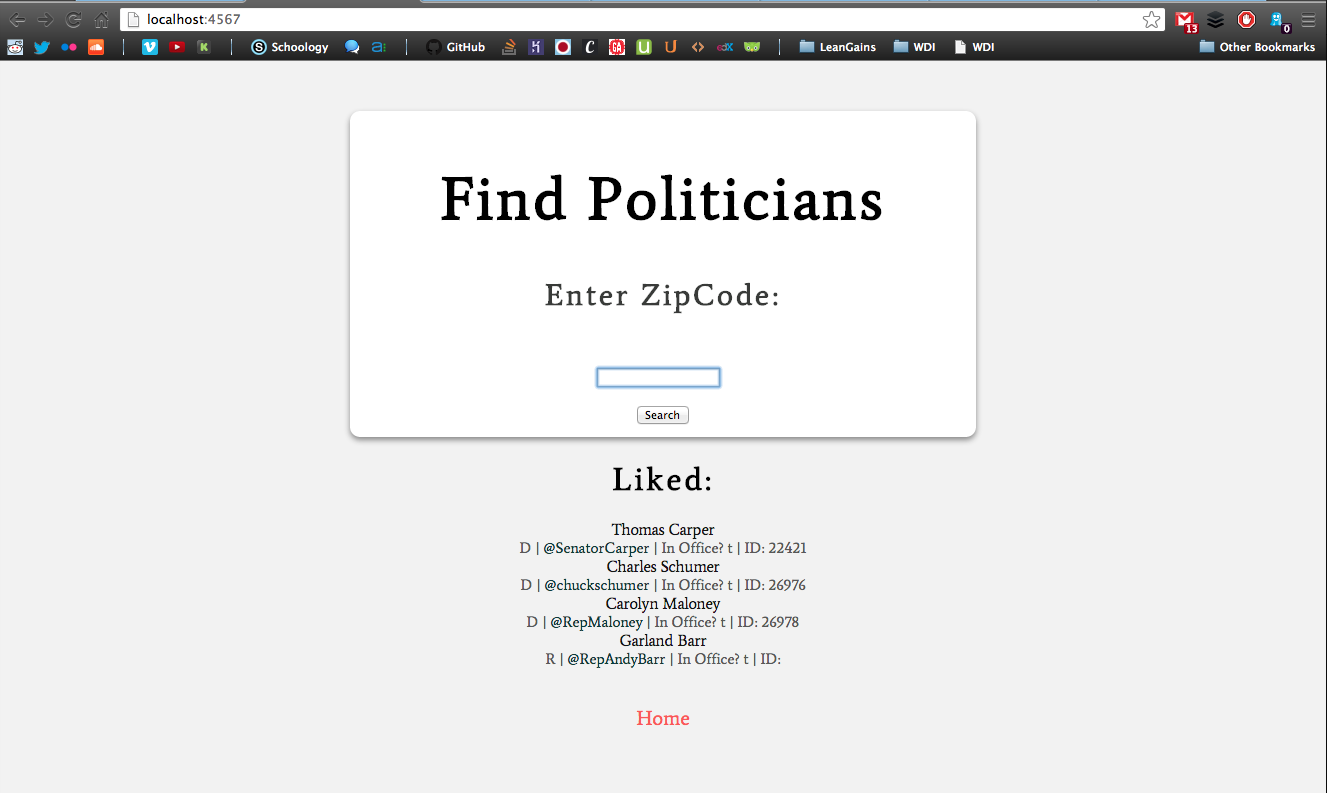
This calls for a minor adjustment to the index page in order to display all the ‘liked’ politicians. By writing @politicians = Politicians.all the liked politicians will be listed below the search form.
The code displayed above was relatively challenging for me. I was constantly running into a Postgres error (database error) which could not find a politicians class. Although I am still unsure why it occured, it was explained to me that the error resided in my migration file. When creating a new entry into my “:politician” table ‘create_table :politician do |t|’, ActiveRecord was looking for a :politicians table. Meaning it should have been plural all along. I hope to learn why the table must be plural, but either way it’s obviously crucial to be hyper-aware of the syntax when creating a migration file. As of right now, the app is up and running.
Index Screenshot:

GitHub link- Here